Scott Scoble's Thoughts
Sunday, October 30, 2011
Sunday, April 10, 2011
Pit Bull Rehab - First Weekend
I am working with a pit bull, Hero, who was about to be returned to an abusive home, as it was explained to me. He is a very powerful dog, as you might have guessed, but very mild tempered, except for mild fixation issues and doesn't seem to be well socialized. My dog, Hammer (a pit/chow mix), and I, have welcomed Hero into our small pack. Our goal is to have Hero adoptable by a responsible person who can enforce discipline befitting a pit bull.
Pits are very loving dogs and Hero is no exception. He is sweet, but wants to be a lap dog; pits don't belong there. It will take time and discipline to rid him of his compulsion to jump on people; he is delicate about it, but his power always wins over delicacy.
I will post some pictures in a few days, but will not be responding to adoption requests until I am certain Hero is ready for a new home.
Pits are very loving dogs and Hero is no exception. He is sweet, but wants to be a lap dog; pits don't belong there. It will take time and discipline to rid him of his compulsion to jump on people; he is delicate about it, but his power always wins over delicacy.
I will post some pictures in a few days, but will not be responding to adoption requests until I am certain Hero is ready for a new home.
Saturday, March 19, 2011
Bobo and Genshi with Google App Engine

I've wanted to play with Google App Engine for a while now, but I never liked the webapp framework or GAE's rendering engine. Bobo as a framework is simple and pretty intuitive, but doesn't have a rendering engine. Genshi is a XML rendering engine that has lots of great features and allows the programmer to use XML validation on the templates.
Here's how to get Google App Engine to work using Bobo and Genshi.
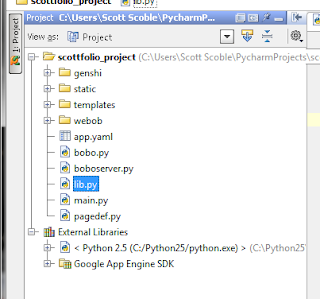
First, gather your required software. You will need bobo.py, boboserver.py, webop, and genshi along with the Google App Engine SDK. Create a project in your favorite IDE and put everything in the root just like in the screenshot.
Now lets make room for our static files. I put css, images, and js in the static directory. I put my genshi templates in the templates directory. Now let's take a look at app.yaml which tells GAE how to load your application.
application: scottfolio
version: 1
runtime: python
api_version: 1
handlers:
- url: /(.*\.(gif|png|jpg))
static_files: static/images/\1
upload: static/images/(.*\.(gif|png|jpg))
- url: /css
static_dir: static/css
- url: /js
static_dir: static/js
- url: .*
script: main.py
This file is pretty self-explanatory. The handler for images will only match GIFs, PNGs, and JPEGs. Css and js are pointed to sub-directories of static. Everything else runs through main.py. Main.py is very simple and just loads the bobo wsgi application into GAE.
from google.appengine.ext.webapp import utilMain.py tells bobo to load the pagedef module (pagedef.py) as its resources. Let's take a look at that file.
from bobo import Application
def main():
application = Application(bobo_resources="pagedef")
util.run_wsgi_app(application)
if __name__ == '__main__':
main()
import bobo
from lib import render_to_template
@bobo.query('/')
def getHomepage():
context = {'title':'ScottFolio'}
return render_to_template('home.html', context)
You may notice render_to_template which is just a function name I borrowed from Django since many of us are familiar with that shortcut. I am also using the Django-style context pattern and passing it to the rendering function. Let's take a look at that code.
from genshi.template import TemplateLoader
loader = TemplateLoader(['templates'],
auto_reload=True)
def render_to_template(template, context):
tmpl = loader.load(template)
stream = tmpl.generate(**context)
return stream.render()
Again, very simple stuff. The render_to_template function takes in a template file name and context then loads the template and generates a stream using Genshi. It then returns the rendered stream.
For more information on Genshi, please visit http://genshi.edgewall.org/.
For more information on Bobo, please visit http://bobo.digicool.com/.
For more information on Google App Engine, please visit http://code.google.com/appengine/.
Now, back to writing the rest of that web application.
Labels:
bobo,
gae,
genshi,
google app engine,
wsgi
Saturday, October 30, 2010
Async Web Application and Concept Based Architecture?
I've been brainstorming about maximum efficiency, performance, and scalability in regards to web application frameworks; none of them really seem up to the task. After reading a stackoverflow.com post about ZeroMQ (www.zeromq.org), it got me thinking about distribution of specific tasks or concepts to "mini-apps" and how that could be done.
The following mindmap shows how I've broken up a typical web application into its component concepts.

By using a technology like ZeroMQ, each concept could exchange data loosely with another. For example, the Web Application could send a message requesting an SEO header and the Tracking Concept could do something with that message and trigger a Google Analytics event, the Monitoring Concept could intercept the Google Analytics event and log it, then the Reporting Concept could ask the Monitoring Concept about its latest log and process a report. All this could happen asynchronously and in the background where even the Web Application doesn't know everything that's going on.
This idea is completely language and location agnostic. ZeroMQ can connect nearly any language "mini-app" to any other language. Let's say you have a legacy Java application and your current team of developers knows python or ruby better. Your developers could wrap the functions you want accessed in the Java application with ZeroMQ and connect using python or ruby. Also, lets say you want to leverage the processing power of many distributed computers across the United States, located in multiple colo facilities. You could run mini-apps in all the locations and as long as they have a network connection, they can talk to each other.
Imaging using a message queue to build an interface between a C#.NET 4.0 application maintained by an outside vendor using Lua or python without worrying about dlls or COM wrappers.
I am going to explore this idea a little further this weekend. Maybe there'll be a new GitHub project started using this idea... maybe...
Saturday, October 23, 2010
Clean Code: A Handbook of Agile Software Craftsmanship
Bravo to the authors of Clean Code! You have written an amazing and stimulating book; at least for this coder. I've passed it on to a colleague who, after only a day, is in love with not just Clean Code, but reading itself.
To anyone who actually reads this blog, if you're a coder get this book. It will make you question how you code and make you more critical of your own code; this is a good thing. It has brought new creativity and stability to my code.
Friday, October 15, 2010
Git-SVN Bliss
So my dev team likes and knows Subversion. I like and know Git. Can they exist together? Sure!
Using git-svn, I can use git locally while they use the bloated bastard that SVN is. I can make smaller commits, push and pull between my home and work machines, and send all my commits at once to the SVN repo on our server. All while using the merging awesomeness that git has.
How easy is it to use git-svn? Extremely simple.
git svn clone http://your-svn-repo-url reponame
That sets up the repo. How to do 'svn up' and merge? git svn rebase. How to push your commits to SVN? git svn dcommit. How to change branches/tags? git reset --hard remotes/branchname. Before you reset --hard, either commit and push or stash your changes, they will get overwritten as normal.
So I get the bliss that is git, my team gets to use what they're familiar with; win-win!
Labels:
git,
git-svn,
subversion,
svn
Sunday, October 10, 2010
Django and Templating, is it Zen?
So Django uses a template language I don't like and I don't feel like modifying Django to make it use one I like. What do I do?
First of all, why am I using Django? Because it organizes and handles my data the way I want it to. Because it is extensible and I can turn off features I don't need to use.
So what do I do?
Why not have Django output standard XML instead of HTML? I can use XML with just about anything. I can test it, validate it, parse it, hell I can do anything with XML. So here's my solution, have Django output XML using my custom namespaces and write WSGI middleware to transform the XML into HTML.
The templating language I want to use is Genshi. Its templates can be validated and tested independently of the data, big pluses for me and my team. I can write wrappers for its API and Django's internals so there is good separation there. If we decided to move to CherryPy instead of Django, all we would need to do is connect our wrapper to the API; all our custom code would be unchanged.
So here I am, on the ragged edge, Django in one hand, Genshi in the other, tying them together without tying them together... How Zen of me...
Subscribe to:
Comments (Atom)